Hello devs 👋, in this blog we will try to understand the concept of MVC architecture in the simplest way possible without using difficult technical terms.
The concept of MVC (Model View Controller) is very old. It is an architectural pattern that divides the application into three layers which are:
- Model
- View
- Controller
Let's get a basic understanding of each one of them...

Controller:
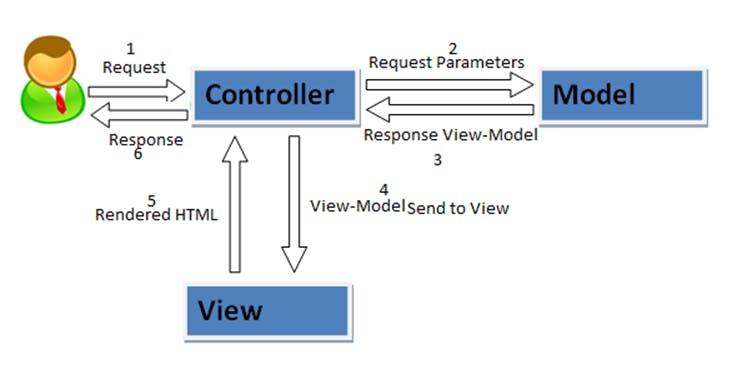
The controller is the guy that interacts with all the requests coming from the user and communicates them to the models and views.
Model:
The model consists of data and any business logic which needs to be implemented on our data.
View:
The view is the presentational layer. It requests the model for data and displays it to the user in a presentable form.
🚀Example
Let's try to understand what we have learned above by using a real-life example.
Scenario:
- Suppose you go to a shop to purchase a shirt, after selecting a shirt you will now go to the salesman to complete your payment.
- The salesman will scan your selected shirt into the system, the system will check the price, tax, etc on that particular shirt and generates a bill.
- A receipt is created for the user with all the details (purchase id, price, tax, etc)
Explanation:
Here's how the above scenario will look like if we break it up into MVC architecture.
Controller: The salesman is the controller as he is assisting our purchase request
Model: The system is considered as the model as it is fetching the price and tax details from the database and applying calculations (business logic) on our item.
View: The receipt generated for the user is the view that shows all the data (price and tax) in a presentable form to the user.
Some Popular MVC Frameworks:
If you have any questions, please leave a comment below, your feedback will be highly valuable.
Thank you for reading !! 🥳✌
Follow me here 👉🏻 GitHub , LinkedIn , Youtube (If you like to watch VLOGS! 😋)
